Analysts, it’s time to stop struggling with capturing mailto click data for accurate email click tracking. If you’re one of the many analysts out there who use Google Analytics, you may have completely deleted all of your mailto links and replaced them with a single Contact Us form. But for those of you who kept at least one mailto link on your site or decided to not bother recording who clicked on the link(s), thankfully you won’t have to disregard those mailto links anymore.
For the longest time you probably had to use workarounds, as Google Analytics missed out on capturing email link click data. But thankfully Google Tag Manager comes to the rescue. Whether it’s to see how many people clicked the email link on a specific page or to see how many potential emails you lost with an incorrectly spelled email address, email link tracking using Google Tag Manager comes in handy.
So let’s get into the details of mailto click tracking in Google Tag Manager!
Preparing your website for email Click Tracking
Now that all the prep work is out of the way, let’s get into the three steps you must take to successfully track email clicks.
Create a variable:
To create a variable, go to the far left column and select “Variables.”
From there, scroll all the way to the bottom of the page where it says “User-Defined Variables.” Click “New.”
Then you’ll see a screen like the one below. Fill out both steps with the following:
Name of the variable: Element URL – Email (or something that’s easy for you to remember and recognize what this variable does)
Choose Type: Auto-Event Variable
Variable Type: Element URL
Component Type: Full URL
Create a trigger:
Now let’s create a trigger. Go back to the main Google Tag Manager dashboard, go to the far left column, and select “Triggers.”
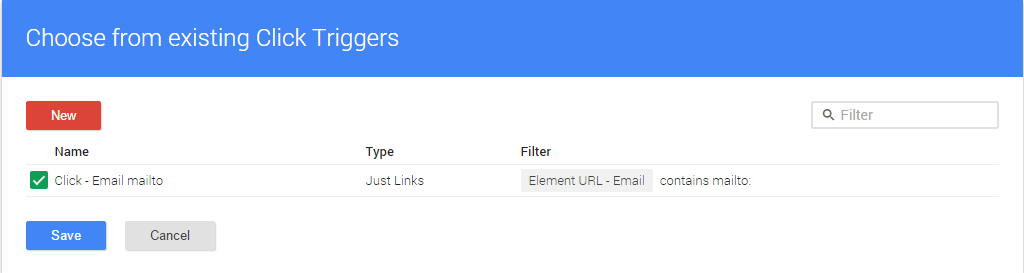
Then you’ll see a screen like the one below. Fill out the four steps with the following:
Name of the trigger: Click – Email mailto (or something that’s easy for you to remember and recognize what this trigger does)
Choose Event: Click
Configure Trigger Targets: Just Links that waits for tags at a max wait time of 2000 milliseconds
Enable When: Page URL matches RegEx .*
Fire On: contains mailto:
Create a tag:
The final step is to create a tag. Go back to the main Google Tag Manager dashboard, go to the far left column, and select “Tags.”
Then you’ll see a screen like the one below. Fill out the four steps with the following:
Name of tag: Event – Email Click (or something that’s easy for you to remember and recognize what this trigger does)
Choose a Tag Type: Universal Analytics
Configure Tag:
Tag Type: Universal Analytics
Tracking ID: Your Google Analytics UA ID
Track Type: Event
Category: Email
Action: Click
Label: {{Your variable}}
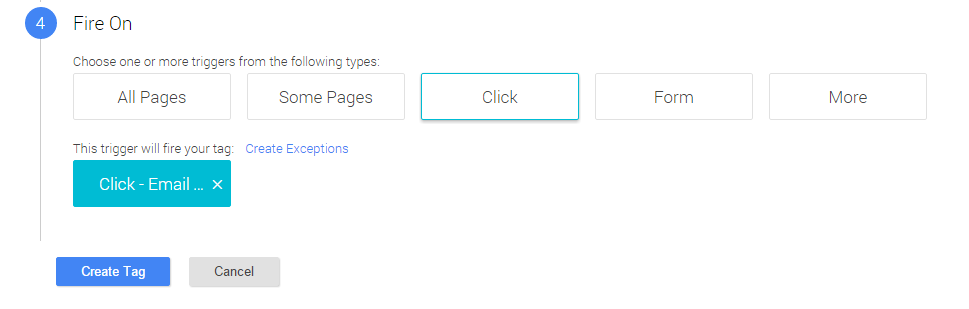
Fire On: Click using your recently created trigger
Testing your Tag Manager tracking
All three parts (tag, variable, and trigger) are now set up and ready to be used on your site and recorded in Google Analytics. But before you go live with your email link tracking, let’s test it out first.
Go to the top right of your screen where it says “Publish.” Click the dropdown arrow and select “Preview.”
Your page will refresh and say that you’re in Preview Mode. To see if your email click tracking works, navigate to the site where the email tracking will occur.
You should see a window at the bottom of your screen with all the Google Tag Manager tags firing. Once you click one of your mailto links, look in the summary section of the window for “Tags Fired on this Page.” If you see the message below, then you’ve successfully implemented email click tracking on your website!
Now, go back to the Google Tag Manager dashboard and select “Publish” from the top right. Your email click tracking is now live! Congrats!
Looking for some Google Tag Manager help? Check out our Google Tag Manager consulting services.